Hey, I'm Jenna 👋Développeuse fullstack junior
About
Développeuse fullstack en devenir, je construis le web de demain en conjuguant mon expérience en communication & marketing digital, avec ma nouvelle passion, le développement web.
Work experience
Education
Check out my latest work
Here's a showcase of key projects that highlight my expertise and experience.

U𝚗 𝚓𝚎𝚞 𝚍𝚎́𝚟𝚎𝚕𝚘𝚙𝚙𝚎́ 𝚎𝚗 𝙹𝙰𝚅𝙰 𝚎𝚗 𝚖𝚘𝚒𝚗𝚜 𝚍𝚎 𝟸 𝚜𝚎𝚖𝚊𝚒𝚗𝚎𝚜 ! U𝚗 𝚓𝚎𝚞 𝚘𝚞̀ 𝚞𝚗 𝚊𝚟𝚎𝚗𝚝𝚞𝚛𝚒𝚎𝚛 𝚋𝚛𝚊𝚟𝚎 𝚕𝚎𝚜 𝚍𝚊𝚗𝚐𝚎𝚛𝚜 𝚍'𝚞𝚗 𝚍𝚘𝚗𝚓𝚘𝚗 𝚙𝚎𝚞𝚙𝚕𝚎́ 𝚍𝚎 𝚖𝚊𝚐𝚒𝚌𝚒𝚎𝚗𝚜 𝚎𝚝 𝚋𝚊𝚛𝚋𝚊𝚛𝚎𝚜. 𝙰𝚛𝚖𝚎́ 𝚍'𝚞𝚗𝚎 𝚎́𝚙𝚎́𝚎 𝚎𝚝 𝚍𝚎 𝚏𝚕𝚊𝚜𝚚𝚞𝚎𝚜 𝚍'𝚎𝚊𝚞 𝚖𝚊𝚐𝚒𝚚𝚞𝚎𝚜, 𝚕𝚎 𝚓𝚘𝚞𝚎𝚞𝚛 𝚍𝚘𝚒𝚝 𝚏𝚊𝚒𝚛𝚎 𝚙𝚛𝚎𝚞𝚟𝚎 𝚍𝚎 𝚜𝚝𝚛𝚊𝚝𝚎́𝚐𝚒𝚎 𝚙𝚘𝚞𝚛 𝚐𝚎́𝚛𝚎𝚛 𝚜𝚎𝚜 𝚛𝚎𝚜𝚜𝚘𝚞𝚛𝚌𝚎𝚜 𝚎𝚝 𝚎𝚡𝚙𝚕𝚘𝚒𝚝𝚎𝚛 𝚕𝚎𝚜 𝚏𝚊𝚒𝚋𝚕𝚎𝚜𝚜𝚎𝚜 𝚍𝚎 𝚌𝚑𝚊𝚚𝚞𝚎 𝚎𝚗𝚗𝚎𝚖𝚒.
🔍 𝐏𝐨𝐢𝐧𝐭𝐬 𝐜𝐥𝐞́𝐬 𝐝𝐮 𝐩𝐫𝐨𝐣𝐞𝐭 : – 𝙲𝚘𝚗𝚌𝚎𝚙𝚝𝚒𝚘𝚗 𝚄𝙼𝙻 𝚛𝚒𝚐𝚘𝚞𝚛𝚎𝚞𝚜𝚎 𝚎𝚗 𝚊𝚖𝚘𝚗𝚝 – 𝙸𝚖𝚙𝚕𝚎𝚖𝚎𝚗𝚝𝚊𝚝𝚒𝚘𝚗 𝚎𝚗 𝙹𝙰𝚅𝙰 𝚙𝚞𝚛𝚎 – 𝙸𝚗𝚝𝚎𝚛𝚏𝚊𝚌𝚎 𝚌𝚘𝚗𝚜𝚘𝚕𝚎 (𝙶𝚄𝙸 𝚎𝚗 𝚌𝚘𝚞𝚛𝚜 𝚍𝚎 𝚍𝚎́𝚟𝚎𝚕𝚘𝚙𝚙𝚎𝚖𝚎𝚗𝚝) – 𝙶𝚎́𝚗𝚎́𝚛𝚊𝚝𝚒𝚘𝚗 𝚊𝚕𝚎́𝚊𝚝𝚘𝚒𝚛𝚎 𝚍𝚎𝚜 𝚖𝚘𝚗𝚜𝚝𝚛𝚎𝚜 – 𝚂𝚢𝚜𝚝𝚎̀𝚖𝚎 𝚍𝚎 𝚌𝚘𝚖𝚋𝚊𝚝 𝚝𝚊𝚌𝚝𝚒𝚚𝚞𝚎 – 𝟻 𝚜𝚊𝚕𝚕𝚎𝚜 𝚊̀ 𝚎𝚡𝚙𝚕𝚘𝚛𝚎𝚛

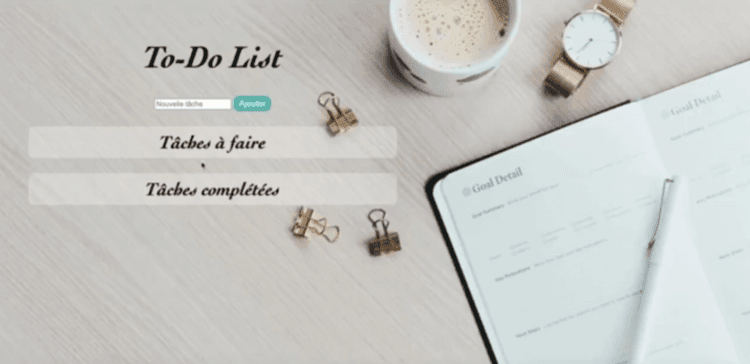
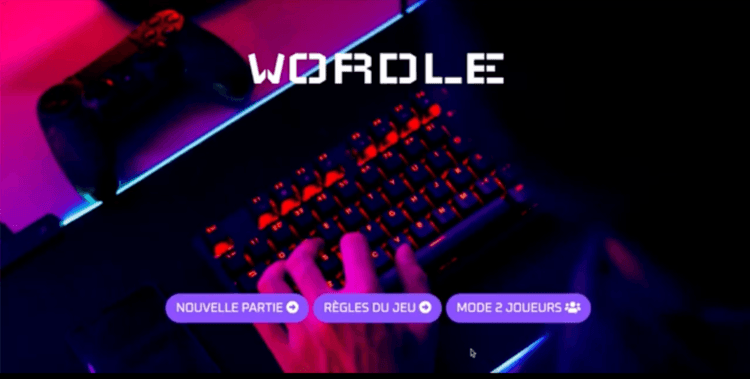
Un jeu de type "Wordle" développé avec le langage Javascript. L'objectif de Wordle est de deviner un mot de cinq lettres en six essais maximum. Après chaque tentative, le jeu indique si les lettres sont dans le mot et si elles sont bien placées. Une lettre correcte et bien placée est marquée en vert, une lettre correcte mais mal placée en jaune, et une lettre incorrecte en gris. Le but est de trouver le mot en utilisant les indices donnés par chaque essai.

I developed an interactive and fun Android mobile application using Java and Android Studio. This educational quiz game tests users' knowledge about the animal kingdom in an entertaining way. The app features multiple-choice questions about various animals, covering interesting facts about their habitats, behaviors, and characteristics. I implemented a user-friendly interface with colorful design elements and smooth navigation between questions. Each question includes engaging visuals and immediate feedback to keep users motivated and entertained throughout the quiz.

J'ai récemment développé une interface moderne pour faciliter la communication entre parents et établissements scolaires. Voici les détails techniques de ce projet passionnant : 📱 Solution technique innovante J'ai transformé une interface traditionnelle à onglets en une expérience utilisateur fluide avec un drawer latéral dynamique permettant de naviguer intuitivement entre différentes catégories de formulaires. 💻 Stack technique
React & TypeScript pour une application robuste jsonforms.io pour la gestion intelligente des formulaires Composants Ant Design pour une interface élégante et responsive Architecture générique permettant d'adapter facilement l'interface à différents cas d'usage
🔍 Fonctionnalités clés
Navigation intuitive via un drawer latéral organisé par thématiques Affichage dynamique de formulaires selon les sélections Adaptation automatique à différentes structures de données Composants personnalisés pour une expérience utilisateur optimale
Cette refonte technique permet aux parents de gérer facilement les informations scolaires de leurs enfants, d'accéder aux plannings, et de communiquer avec les enseignants - le tout dans une interface unifiée et intuitive.

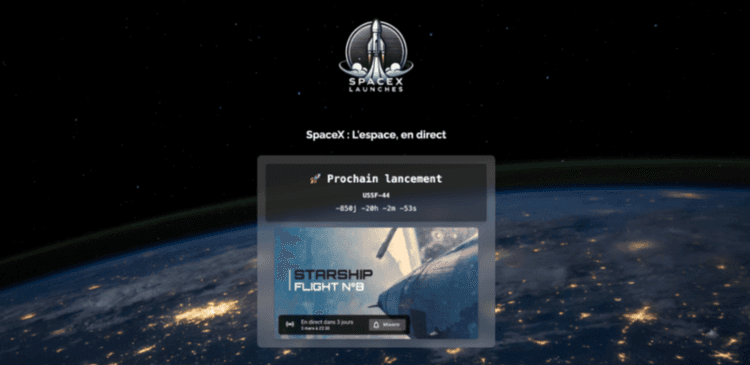
Découvrez SpaceX Launches, une application web développée avec VueJS 3 (Composition API) et TypeScript, conçue pour afficher les lancements de SpaceX de manière dynamique et interactive. Ce projet met en avant les compétences techniques en développement frontend, notamment l'utilisation d'API externes, la gestion d'état asynchrone, et la création d'interfaces utilisateur réactives.
Technologies utilisées : VueJS 3 avec Composition API
TypeScript pour une meilleure gestion des types
API SpaceX v5 pour récupérer les données des lancements
Fetch API ou Axios pour les requêtes HTTP
Tailwind CSS pour une mise en page moderne et responsive
Animations personnalisées pour améliorer l'expérience utilisateur
Intégration YouTube pour afficher les vidéos des lancements
Fonctionnalités principales : Prochain lancement : Affiche la date, le nom, et un décompte en temps réel.
Filtrage des lancements : Permet de filtrer les lancements par statut (tous, réussis, échoués).
Liste des 10 derniers lancements : Affiche les détails clés en fonction du filtre sélectionné.
Modal interactif : Cliquez sur un lancement pour afficher des détails supplémentaires, y compris une image, une description, un lien vers un article, et une vidéo YouTube intégrée.
Design soigné : Une interface utilisateur intuitive et esthétique grâce à Tailwind CSS.
Kids Spot est une application mobile qui cartographie les lieux baby & kids-friendly en Île-de-France, pour faciliter les sorties avec enfants de 0 à 11 ans. Les lieux sont sélectionnés par les équipements disponibles adaptés à cet tranche d'âge, et par la géolocalisation. Version bêta, bientôt disponible sur Google Play Store & App Store.

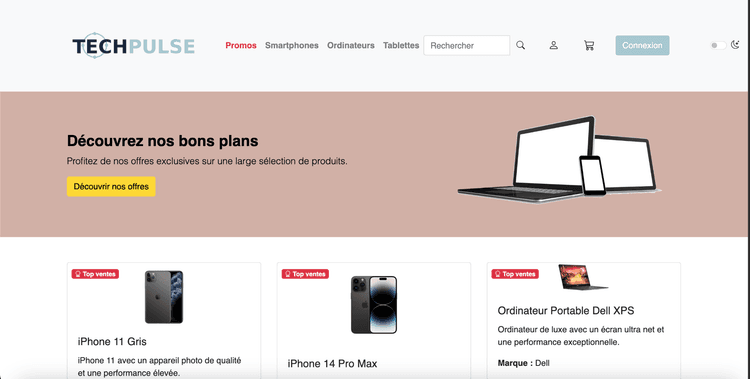
Je suis ravie de partager avec vous mon dernier projet, réalisé en moins d'une semaine : un site e-commerce nommé TechPulse ! Ce site propose une large gamme de matériel high-tech, allant des smartphones aux ordinateurs et tablettes.
Pour ce projet, j'ai utilisé le langage PHP, le framework Bootstrap pour le design, et une base de données MySQL. Parmi les principales fonctionnalités, vous trouverez :
La création et gestion d'un panier d'achat Une page de login et de création de compte Une barre de recherche pour faciliter la navigation
Les fonctionnalités en cours de finalisation incluent la gestion des favoris et l'amélioration de la page administrateur pour ajouter des produits directement depuis celle-ci.

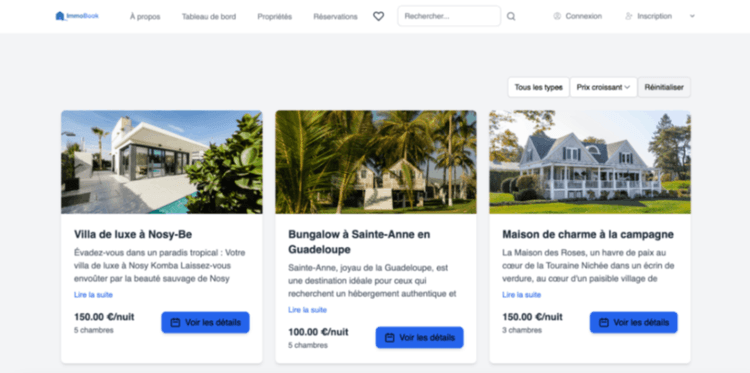
Je suis fière de vous présenter mon tout premier projet réalisé avec 𝐋𝐚𝐫𝐚𝐯𝐞𝐥, un framework PHP puissant et élégant qui facilite la création d'applications web modernes. Ce projet, baptisé 𝐈𝐦𝐦𝐨𝐛𝐨𝐨𝐤, a été l'occasion pour moi de découvrir et de maîtriser plusieurs technologies clés : 𝐋𝐢𝐯𝐞𝐰𝐢𝐫𝐞, 𝐅𝐢𝐥𝐚𝐦𝐞𝐧𝐭 𝐞𝐭 𝐓𝐚𝐢𝐥𝐰𝐢𝐧𝐝𝐂𝐒𝐒.
L'objectif était de créer une application de gestion de réservations immobilières, en mettant en avant mes capacités d'apprentissage et d'adaptation. Un défi passionnant que j'ai relevé en solo !
𝐅𝐨𝐧𝐜𝐭𝐢𝐨𝐧𝐧𝐚𝐥𝐢𝐭𝐞́𝐬 𝐩𝐫𝐢𝐧𝐜𝐢𝐩𝐚𝐥𝐞𝐬 :
- 𝐀𝐮𝐭𝐡𝐞𝐧𝐭𝐢𝐟𝐢𝐜𝐚𝐭𝐢𝐨𝐧: Gestion des utilisateurs avec Laravel Breeze.
- 𝐁𝐚𝐬𝐞 𝐝𝐞 𝐝𝐨𝐧𝐧𝐞́𝐞𝐬: Création des modèles
Properties(biens immobiliers) etBookings(réservations) avec des migrations personnalisées. - 𝐈𝐧𝐭𝐞𝐫𝐟𝐚𝐜𝐞 𝐮𝐭𝐢𝐥𝐢𝐬𝐚𝐭𝐞𝐮𝐫 : Développée avec 𝐁𝐥𝐚𝐝𝐞 et stylisée avec 𝐓𝐚𝐢𝐥𝐰𝐢𝐧𝐝𝐂𝐒𝐒 pour un design moderne et responsive.
- 𝐂𝐨𝐦𝐩𝐨𝐬𝐚𝐧𝐭𝐬 𝐝𝐲𝐧𝐚𝐦𝐢𝐪𝐮𝐞𝐬 : Utilisation de 𝐋𝐢𝐯𝐞𝐰𝐢𝐫𝐞 pour une gestion interactive des réservations.
- 𝐏𝐚𝐧𝐧𝐞𝐚𝐮 𝐝'𝐚𝐝𝐦𝐢𝐧𝐢𝐬𝐭𝐫𝐚𝐭𝐢𝐨𝐧 : Mise en place d'une interface admin avec 𝐅𝐢𝐥𝐚𝐦𝐞𝐧𝐭 pour gérer les propriétés et les réservations.
𝐂𝐞 𝐪𝐮𝐞 𝐣'𝐚𝐢 𝐚𝐩𝐩𝐫𝐢𝐬 : Ce projet m'a permis de plonger dans l'écosystème Laravel et de découvrir des outils comme Livewire pour créer des interfaces dynamiques sans JavaScript, ou encore Filament pour construire des back-offices robustes en un temps record.
Get in Touch
Want to chat? Just shoot me a dm with your questions on LinkedIn and I'll respond whenever I can.